PixelClock, smarte LED Matrix¶
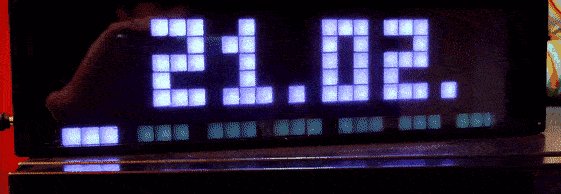
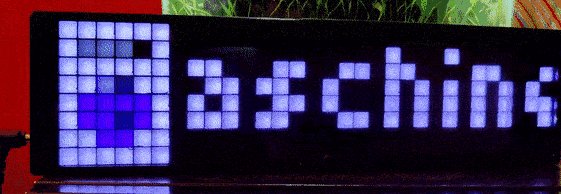
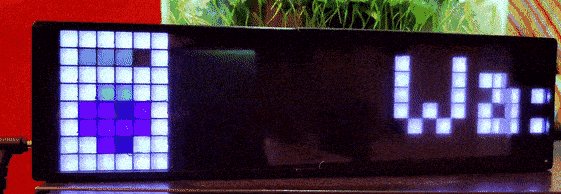
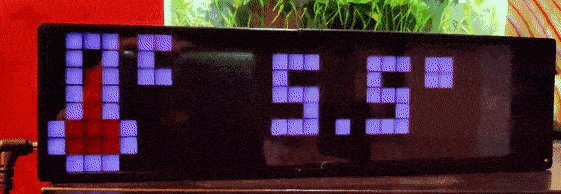
Die PixelClock zeigt im Standard die Uhrzeit und Datum an (per NTP bezogen). Per MQTT bzw. API Schnittstellen können aber auch sogenannte Screens mit Text und Icons angezeigt werden. Ein Helligkeitssensor regelt die Helligkeit der Anzeige je nach Lichtstärke im Raum. Basierend ist diese Anzeige auf dem Projekt PixelIT, das Gehäuse ist mit dem 3D-Drucker gedruckt.
![]()
![]()
![]()
Benötigtes Material¶
- 3D-Drucker für das Gehäuse
- Wemos D1 Mini
- WS2812 8x32 Matrix
- (optional) Helligkeitssensor, z.B. LDR GL5516
- Ein 1000µF Kondensator für Stabilisierung (geht evtl. auch ohne)
- weiteres Infos zur Hardware und Software beim Projekt:
- Gehäuse zum Drucken:
- Gehäuse bei Thingiverse
- anderes Gehäuse: Dieses ist das auf den Fotos sichtbare Gehäuse. Nachteil beim Gehäuse ist, dass der Stromanschluß auf der Unterseite ist. Ich habe die STL-Dateien geändert, so dass der Stromanschluß seitlich wie auf den Fotos ist.
- Als Diffusor nutze ich einfach ein Blatt Papier
- Für die Tönung nutze ich eine Acrylglasplatte, z.B. hier
Ansteuerung über Home Assistant¶
Das Pixel It Projekt nutzt Node-Red für die Anzeige von Wetterdaten/sonstigen Zuständen aus einer Heimautomatisierungslösung wie Home Assistant. Da dies bisher nicht im Einsatz ist, wurde die Ansteuerung über native Services/Automatisierungen in Home Assistant realisiert. D.h. zuerst wird ein REST-Call definiert (was soll auf der Uhr angezeigt werden) und dann per Automatisierung wird dieser Service dann getriggert (z.B. alle Minute die Temperatur anzeigen).
Definiton der Services¶
Die Services definieren des REST-API-Call zur Pixel IT Clock, z.B. zeige die Außentemperatur mit Icon für Thermomether an. Diese Services können dann per Automatisierung getriggert werden.
In der Pixel IT Webobefläche kann man die API-Calls erst testen, auch die Icons können dort sehr einfach ausgewählt werden. Die Doku zur API befindet sich hier
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | |
Automatisierung¶
Hier wird jede Minute der zuvor erstellte Service getriggert um die Temperatur auf der Uhr anzuzeigen.
1 2 3 4 5 6 7 8 9 | |
Anwendungsbeispiele¶
- Waschmaschine fertig

- Trockner fertig
- Nachricht bei Türklingeln